Embeddable popups can provide a seamless way to showcase additional content or features without navigating away from your site, enhancing user engagement and experience.
Steps to create a embeddable popup:
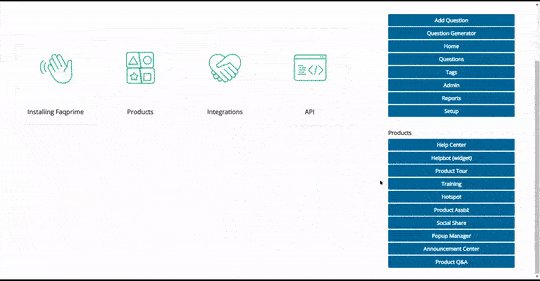
Start by navigating to the Popup Manager: You can find this in the right navigation menu.
Choose Your Template: Look for the ‘Flat Iframe-1’ template. This template is designed to create a popup containing a web frame, which allows you to embed an external webpage within your popup.
Copy Your Template to the Campaign Manager: The Campaign Manager is where you’ll set up the details of your campaign. Copying your template here allows you to customize it according to your needs.
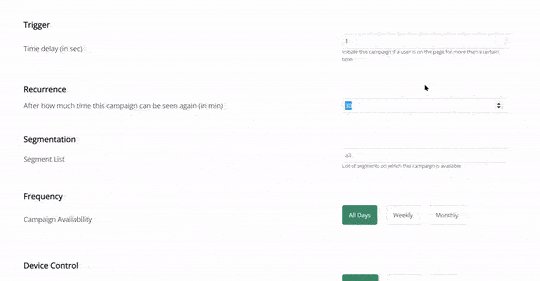
Set Up Your Campaign: Fill in the necessary details for your campaign:
- Enter the Details of the Iframe: An iframe is an HTML document embedded inside another HTML document on your website. It’s like a window within your webpage where you can load another webpage. For the iframe, you need to set:
- Iframe URL: The URL of the webpage you want to embed.
- Iframe Height: The height of the iframe.
- Iframe Width: The width of the iframe.
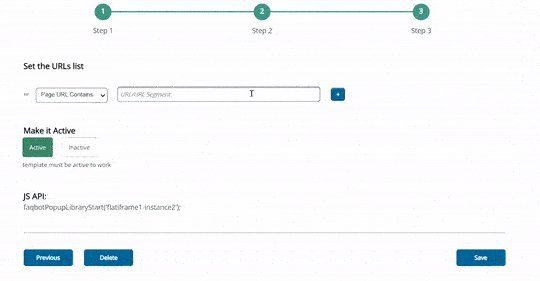
Choose Your URLs: Make a list of URLs where this popup will appear. These should be the pages on your website where you want the popup to be displayed.
Finalize your popup: In the last step, decide where the popup should be displayed. The template has to be set to 'Active' to work.
API Key: If you want to use the API for this popup, you can find the key at the bottom of the last page. This could be useful if you want to further customize the behavior of the popup using your own scripts.
Click ‘Save’ and you’re all set!